ハイフン2つ並べるならインラインコードの出番
2024-01-07 記載
概要 : WordPressでハイフン2つを並べたいならインラインコードの出番です。
Keyword : WordPress, インラインコード, ハイフン2, ブロックエディター, artisan, create
Laravelのatrisanコードをたたくのに、マイblogからコピペしたら、わけのわからないエラーになりました。
php artisan make:migration create_lv_table1 -create=lv_table1
The "-c" option does not exist.このコマンドラインではなく、php.iniかと思いました。
imagick関係でジタバタやったあとでしたので。
なんどやってもこうなるので、にらめっこして違うことに気づきました。--create=lv_table1
とハイフンは2つ重ねるのが正しい。
『こんなところミスりやがって。チッ』となるところですが、ミスってるのは自分なんですよね。『動いたコードをそのままペーストしているから、そんなことはないはず』と脳内自己弁護。
『とりあえず修正が先だ』と直して気づきました。--ハイフン2つ並びはひとつに圧縮(?)されるんですね。この投稿文仕様は(Twenty Twenty-Four)。
だいたい普通はハイフンひとつだし、The “-create” option does not exist.と記述文通り返してくれたらすぐ気けたんですが、いろいろ重なってコトは起こるものです。
で、こういうところは1行でも Highlighting Code Block を使うべきかな、と思ったのですが、いやなんですよね。コードにせよ引用にせよ、前後の文とマージンなのかパディングなのかともかく隙間があきすぎるのが。
マージン・パディングという基本的なスタイルが思うようにいかない、という点で、ブロックエディター(Gutenberg)は見切りたい気分です。
と、思っていたら『……そうか』と気づきました。
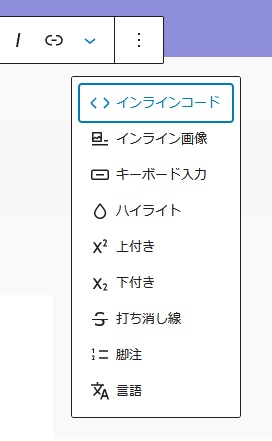
こういうときがインラインコードの出番なんでしょうね。

インラインコードでハイフン2つ並べて、バッチリでした。
ちなみに2021年ごろからずっとこの問題はあるようですね。
投稿文でハイフンを並べたら罫線にしてくれるおせっかい。
エラーになってくれてよかったです。
デクリメント演算子がマイナスになってエラーにもならないコードだったりしたら、気づかずに悲惨ですから。