プラグイン、いの一番はHighlighting Code Block
2023-10-10 記載
概要:コードを読み易くするWordPressのプラグイン、Highlighting Code Block
Keyword : WordPress, プラグイン, Highlighting Code Block, プログラムコード, CSS,
先日は.htaccessのコードをデキる人みたいにサラッと載せましたが、これはWordpPressのプラグイン Highlighting Code Block のおかげです。
告白しますと『こういうページを書きたかったのです』
プラグインは最初に空っぽにしました。
「Akismet Anti-Spam」「Hello Dolly」も最初からインストール済みの扱いをうけるほども必要不可欠なプラグインではない、と聞きましたので。必要なものだけ、使っているものだけが並んでいる状態を目指します。
で、いの一番に「必要」となったのが、Highlighting Code Block。
プラグインの説明にこう書かれてあります。
prism.js を使用したシンタックスハイライト機能付きのコードブロックを追加します
評価の良いプラグインですが、それは「POWERED BY」のprism.jsがすばらしいから、のようですね。
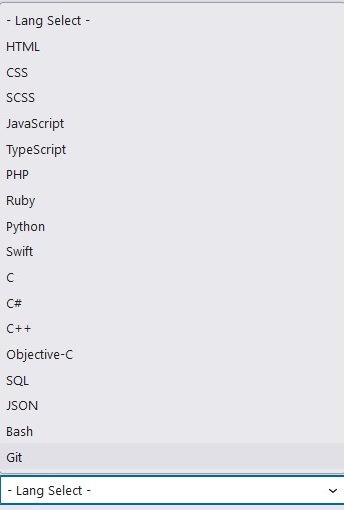
Webテクノロジで使いそうな言語があらかじめセットアップされていて、リストを開くと。

https://prismjs.com/ の本家サイトに行くと297言語のサポートが選択可能で、デフォルトのリストにない言語を用いたい場合は、独自prism.js を作成してセットすればよいとのこと。
試してないですがいつかやってみよう。


