WordPress6.4.1 twentytwentyfourで体裁を整える試み
2023-11-11 記載
概要 : WordPressのテンプレートを編集する(twentytwentyfour)
Keyword : WordPress, twentytwentyfour, page-with-sidebar-no-title.html,
WordPress6.4.1がリリースされましたので、本Blogも最新公式スタイルtwentytwentyfourを適用して、体裁を整えていこうと思います。
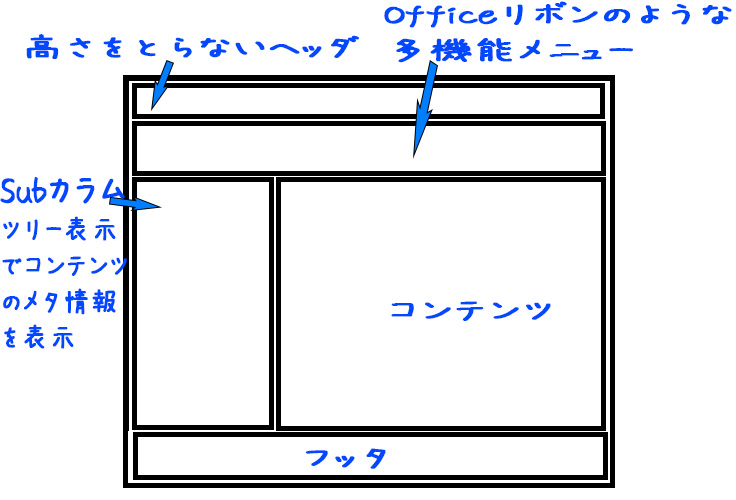
本blogの訪問者はデスクトップユーザーをメインにデザインします。開発中にググって訪れたかたです。よって最近もちあげられているスマホ閲覧重視の1カラムではなく、2カラムでいきます。エクスプローラやメーラーなどの画面構成なら、説明せずともサクサクめくってくれそうです。
こういうのをイメージ。

ローカル環境にさらのWordPress6.4.1をデプロイして試行錯誤。
テンプレートをあれこれいじってみました。
テーマのカスタマイズはテンプレートファイルが直接編集されるのではなく、データベースに格納されている模様。ベースとするテーマを変えたらややこしいことになりそうなので、将来のためにまずは子テーマを作って、そちらで展開するのがよさそうです。
\wp-content\themes\twentytwentyfour-child
を作成して中身が空のStyle.css、functions.phpを配置。
@charset "UTF-8";
/*
Theme Name: Twenty Twentyfour Child
Theme URI: //https://web.cloudfree.jp/
Description: カスタマイズ履歴:
Author: web.cloudfree.jp
Author URI: //https://web.cloudfree.jp/
Template: twentytwentyfour
Version: BASE=1.0
License: GNU General Public License v2 or later
License URI: //https://web.cloudfree.jp/
Text Domain: twenty-twentyfour-child
*/<?php
?>screenshot.png を作成して配置。(ご自由にお使いください)

テーマを子テーマに切り替えて、大元のindex.htmlをカスタマイズする方向でまずはトライ。


